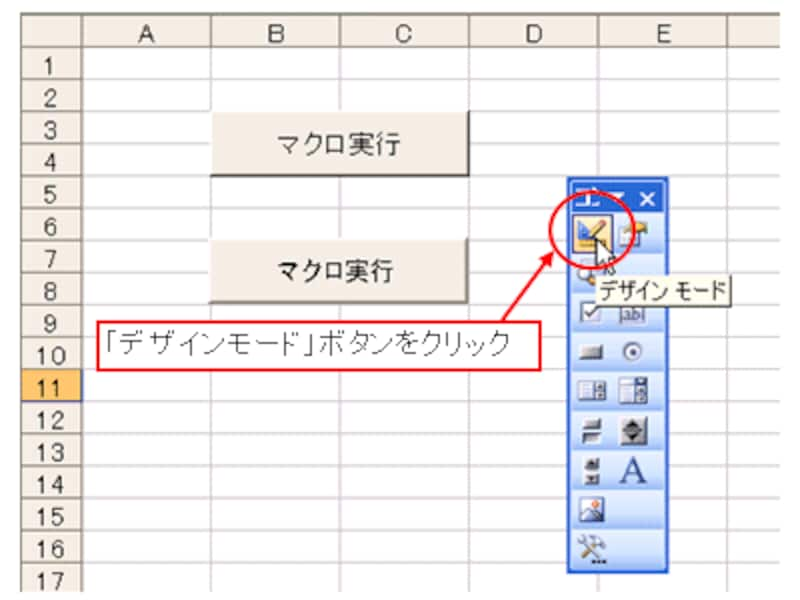
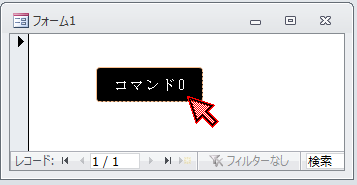
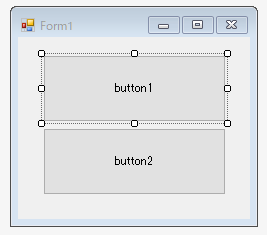
しかし、文字色は変更できますが、ボタンの背景色を変更することができません。 「コントロールツールボックス」ツールバーの「コマンドボタン」 「コントロールツールボックス」ツールバーから作成できるボタンです。 見た目は、「フォーム」ツールバーの「ボタン」とほとんど一緒ですが、扱い方は全く異なります。 そして、マクロを実行させるようにテキスト入力やコンボボックスの背景色で大抵は白 QPaletteAlternateBase alternatingRowColors=trueの時にBaseとセット使われる背景色 QPaletteText Baseで使われる文字色 QPaletteToolTipBase ツールチップの背景色 QPaletteToolTipText ツールチップの文字色 QPaletteButton ボタン背景色2.ボタンコントロールの文字フォント、文字色、背景色の設定 文字フォントの変更方法は前に述べた通りであるが、 標準のボタンに対しては、wm_ctlcolorstaticメッセージは送られてこない。 ところが bs_radiobutton や bs_checkbox などの場合には、 wm_ctlcolorstatic

ボタンの前景色 背景色の設定と背景の透明 非透明の切り替え Swingを使ってみよう
Html ボタン 背景色 変更
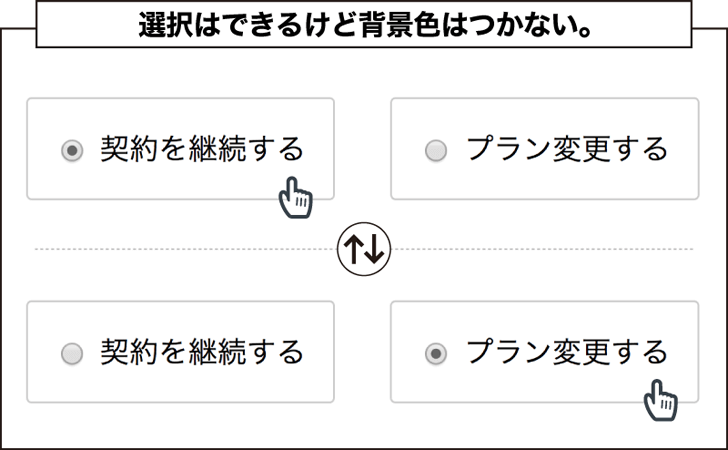
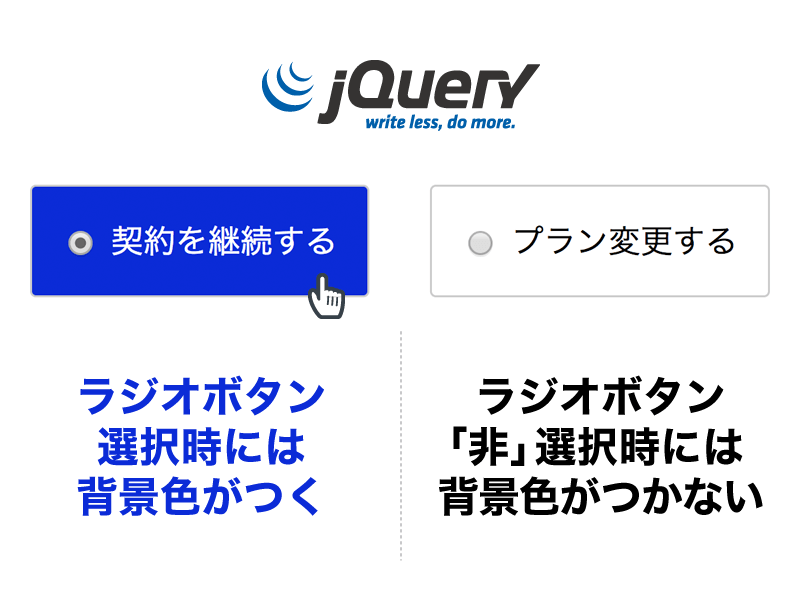
Html ボタン 背景色 変更-CSSでラジオボタンの背景色を変更 CSSでチェック済の選択肢の背景色をつける方法です。 CSSのcheckedの擬似クラスセレクターと、隣接セレクターのを使います。(≫CSSの「+(プラス)」とは何?使い方は?) デモ// 背景色を赤に button1BackColor = ColorRed;



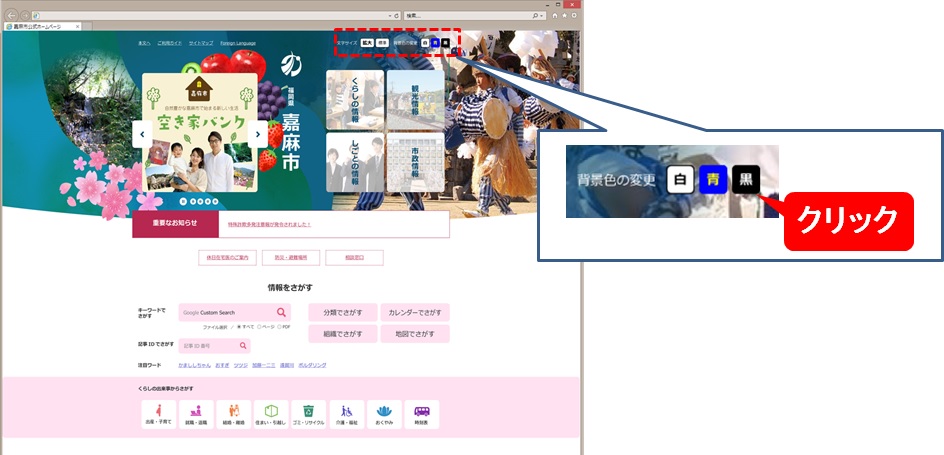
背景色を変更する方法 海田町ホームページ
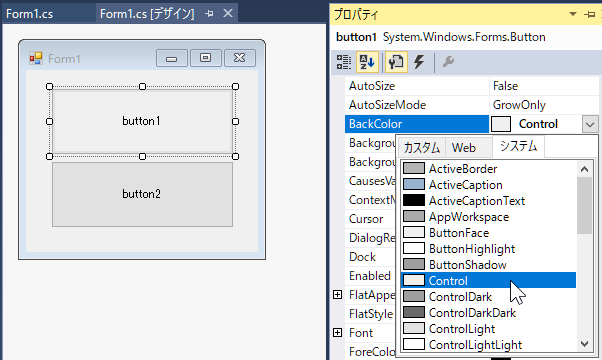
「 背景色を指定のできるボタンがついたフレーム 」を用意しておいて main メソッドでは表示するだけ、という考え方をすると プログラム ColorFramejava のような構造になります。 実行結果は変わりません。 色については、Appendix C awt の javaawtColor に簡単な解説があります。 このプログラデスクトップの背景色 ※ Safariでも要確認 Menu メニューの背景色 ButtonFace ボタンの表面色 MenuText メニューの文字色 ButtonHighlight ボタンの明るい面の色 Scrollbar スクロールバーの色 ButtonShadow ボタンの影の色 ThreeDDarkshadow 立体的な部分の暗い影の色 ButtonText · 下の画像の一番右のボタンの白い部分を消し、背景色の緑色だけにしたい。 下記のソースコードの実行結果 発生している問題・エラーメッセージ JButtonの背景色を変更したいが、テキストボックスが生成されるため、白色の部分ができてしまい、望んでいるものにならない。 該当の
Vbnet ボタン 色 (4) C#とVisual Studio 10を使用して、別のボタンが押されたら、ボタンの背景色を変更するにはどうすればよいですか? 私はシステムを含んでいませんか? 違う? · BackColorに、RGB値を指定するとbuttonの背景色を変更することが可能です。 // RGB値に指定した値に button1BackColor = ColorFromArgb(121, , 178);グループ1(ボタン背景のみ) r1背景色水色 r2背景色黄色 r3背景色赤色 グループ1(ボタンと文字) r4背景色水色 r5背景色黄色
それを使用してリセットすることができます: btn getBackground () clearColorFilter ();コントロールの背景色を変更するコントロール別背景色変更ボタン ←Backボタンコントロール(1) Upコントロールの背景色を変更する Forward***→ コントロール別背景色変更 ボタンコントロール(2) 最終更新日0325 ボタンの背景色の変更が,他のコントロールのそれと多少異なるために,プログラマとしては非常に厄介であることは,前節も述べた~ 内にスクリプトを記述しておき、ボタンのクリックでスクリプトを実行します。 ページの背景色、文字色、リンクの文字色などを変更できます。



Javascript 背景色変更ボタン Webデザインラボ



Black Everyday Company Chromeでボタンの背景色を白 Fff にできないときの対処法
· ユーザーがトグルボタンを押し、背景色を選択したら、どの色が選ばれたかを判断し、Cyan ならば Left と書いてあるラベルの背景色を Cyan に変え、Yellow ならば Bottom と書いてあるラベルの背景色を Yellow に変え、Pink ならば Right と書いてあるラベルの背景色を · ボタンの背景色を変更 コード MainWindowxaml Copied! · ボタン背景色を変数に代入し、13行目で変数値を使ってボタン背景色を設定しています。 変数を使わずに、13行目で直接UIColor()を指定しても問題ありません。 Swift 14 button layer borderWidth = 05 // 枠線の幅 ボタンの枠線の幅(太さ)を設定しています。 数値が大きいほど枠線が太くなります



ボタンの前景色 背景色の設定と背景の透明 非透明の切り替え Swingを使ってみよう



Javascript 追従ボタンに スクロールしているときだけ背景色をつけたい Teratail
ボタンの背景色について 先日の質問の返事も書けていないのにすみません。 サンプルも用意する余裕が無かったので 文章での質問となってしまいます。 デフォルトで作成した JButton の背景色を buttonsetBackground(ColorGRAY); · やりたいこと こんな感じで、背景色を指定した角丸ボタンについて、プログラムから動的に色を変えたい。 レイアウトファイルでのイメージ xmlで固定の色でやる場合はこんなイメージ ボタン背景用のDrawable。 ボタン · この場合、背景色のラジオボタンがチェックされているとき、 背景画像のファイルを選択するコントロールは無効です。 逆に背景画像のラジオ�



Tcdテーマamore フッターの 予約ボタン Snsアイコン コピーライト 箇所の背景色を変更する方法 Tcd Labo



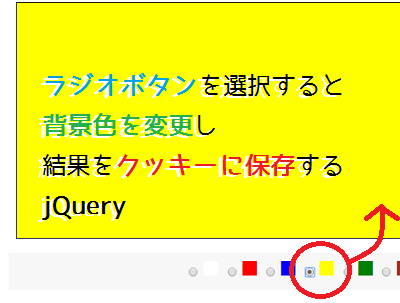
ラジオボタン選択時に背景色を変える方法 非選択時には色がつかない Jquery 日曜 午後 六時半
· ボタンにスタイルシートを適用することで色を変更することができます。例えばidがbutton1というボタンの背景色をオレンジにするには以下のように記述します。 #button1 { backgroundcolor orange;ダイアログの背景色を変更する ダイアログの背景色を変更するには、CDialogクラスのOnCtlColor()メソッドをオーバーライドします。 ダイアログの背景を塗りつぶすには、色が設定されているブラシのハンドルが必要になるので、まずそのブラシを作成します。 以下に手順を示します。 ①背景色 · この記事では「 CSSで背景色指定! backgroundcolorの使い方 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。



Snsシェアボタンのuiデザイン改善メモ Blog Yuya Kinoshita



ボタンと布 背景色ありのイラスト素材
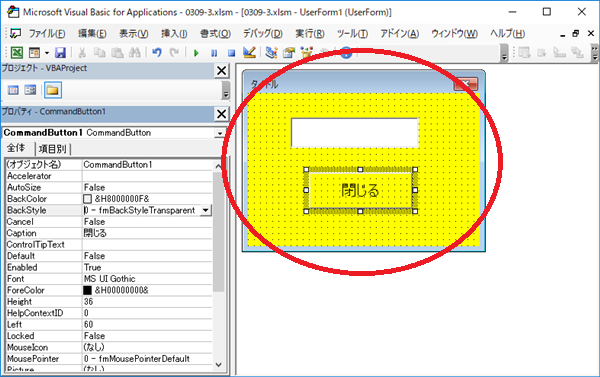
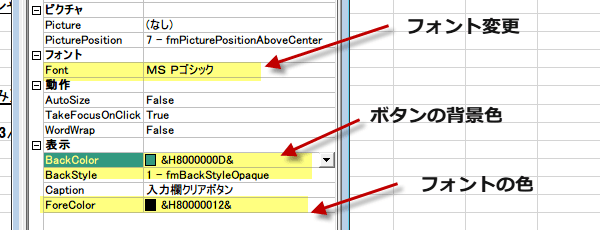
コマンドボタンの文字色と背景色を設定します。 文字色の設定には「ForeColor」プロパティを使います。 object ForeColor = Long オブジェクトの前景色を設定します。 引数 object 対象となるオブジェクトを指定します。 Long オブジェクトの前景色を表す値または定数を指定します。背景色が btn getBackground () setColorFilter (Color RED, PorterDuff Mode MULTIPLY); · それは「androidbackground="#0000"」ではなく、「appbackgroundTint="0000"」という記述で、背景色を指定するというやり方です。 具体的には、つぎのような感じとなります。 < Button androidid="@id/keisan_start" appbackgroundTint="#0000" ←ココ androidlayout_width="0dp"



アメブロの文字色 背景色 ボタンの色の変更 うれしデザイン



ホバー時のボタン背景色を変更する俺的ベストプラクティス Qiita
· 利用テーマとバージョン katawara 質問内容:katawaraをつかっているんですが、メニューの下にお問い合わせ情報を設置したんですがボタン色の背景色が変えられません。どこでかえるんでしょうか?またお気軽にお問合わせくださいのグレーの地色も変えられますでしょうか?ボタンの背景色を設定するには JButton クラスの親クラスである JComponent クラスで用意されている setBackground メソッドを使います。 public void setBackground (Color bg) このコンポーネントのバックグラウンド・カラーを設定します。 バックグラウンド・カラーは、コンポーネントが不透明である場合にのみ、JComponentまたはComponentUIの実装のサブクラスによってのみ使用されクリックすると背景色 contents gifアニメ 壁紙 壁紙固定用 アイコン ライン ボタン ふつうのボタン 可愛いボタン(工事中) カット カード プレート バナープレート カウンター飾り エンブレムとライン 季節 黒バック用婦人像 黒バック用 花 グリーティングカード プロフィール



リンクボタンを作成 ジェネレータ カスタマイズ


02 色18要素 テーマさいたま
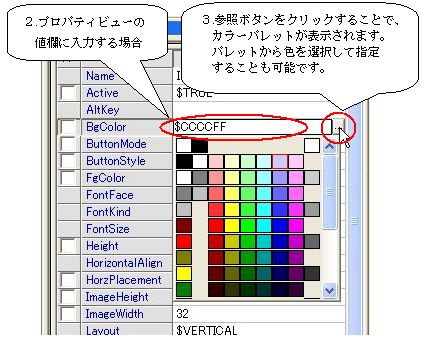
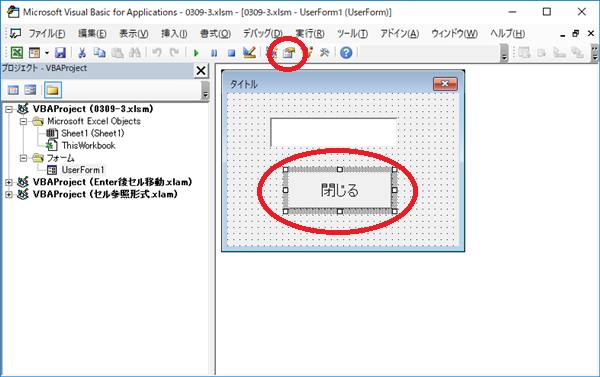
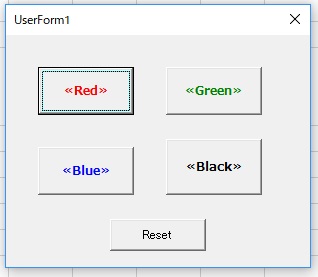
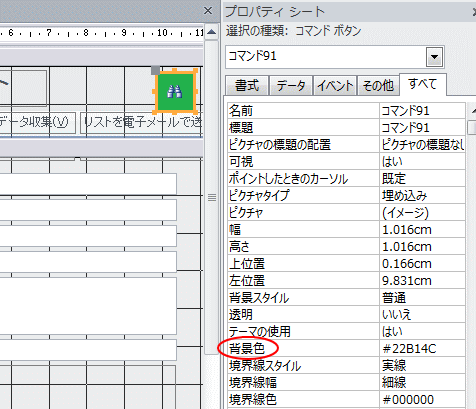
メニューを開くボタンの色は「モバイルメニュー ボタン色:開く」、メニューを閉じるボタンの色は「モバイルメニュー ボタン色:閉じる」でそれぞれ設定できます。 サイトヘッダーの背景色などと合わせてボタンがわかりやすい色に設定しましょう。今回は、ちょっと手間はかかりますが、背景色も変えられるコントロールツールボックスの「コマンドボタン」を紹介します。 (サンプルファイルは、こちらから 13マクロ講座23回サンプルデータ) コントロールツールボックスの「コマンドボタン」を作る一方、ボタンに対して何らかの操作をした際の、コマンドボタン特有の色として、次のようなものがあります。 その場合、背景色関係のプロパティを変更するとその設定がリセットされ、フラットな感じのデザインになってしまいます。 それを回避するため、上記のプログラムでは、その



ボタンと布 背景色なしのイラスト素材



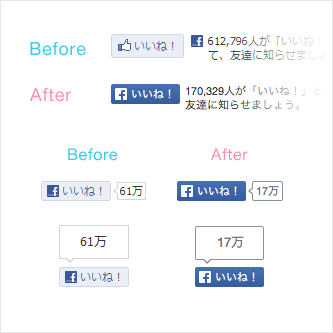
Facebookの いいね ボタンの新デザインは背景色に気をつけたい デザインメモ
· リンクボタンのホバー時に背景色を変えるのはよくある方法ですが、じわっとゆっくり背景色を変えることで柔らかい印象に仕上げることができます。 デニム風ステッチ 枠線(border)の外にさらに領域を広げるって、実は一工夫が必要なのです。 このようなデザインの場合、boxshadowをぼかし · 以下で作ったボタンの背景色を変更しようと思っています。 http//dobonnet/cgibin/vbbbs/cbbscgi?mode=al2&namber=6634&rev=&no=0 ところが、btnDynamicButtons0_MouseHover(object sender, EventArgs e)の イベントが働きません。 antさんが、おっしゃっているようにQtの装飾とスタイルに関する覚え書きです。スタイルシートの例(Qt Style Sheets Examples)を実際に試したものとその応用です。サブコントロールを指定して色や画像を設定したり、フォーカスやホバーの状態ごとにスタイルを変えたりしています。



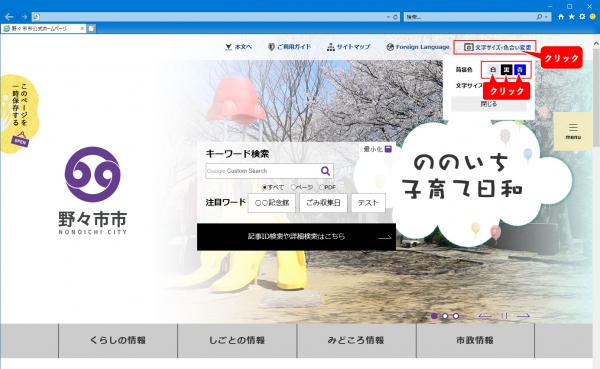
背景色を変更する方法 野々市市ホームページ


背景色の色ボタンをかわいい怒り絵文字分離ベクトル図 アイコンのベクターアート素材や画像を多数ご用意 Istock



ボタンに色を設定する



素材の壺 オンマウスで下から上に背景色がスライドする演出をaタグやinputのボタンに適用するcss



Win32 ラジオボタン コントロール その2 初心者のwindowsプログラミング日記



Genexusによるbootstrapのクラスを使用したボタンデザイン 株式会社キャパ Capa Inc コーポレートサイト



Wordpress ボタンで背景色を切り替えるやり方 プラグイン不要 Stargazer スタゲ



文字色と背景色の組み合わせ ユーザーフォーム エクセル塾



3 3 Excelの コマンドボタン の使い方 Excel Vbaの使い方 All About



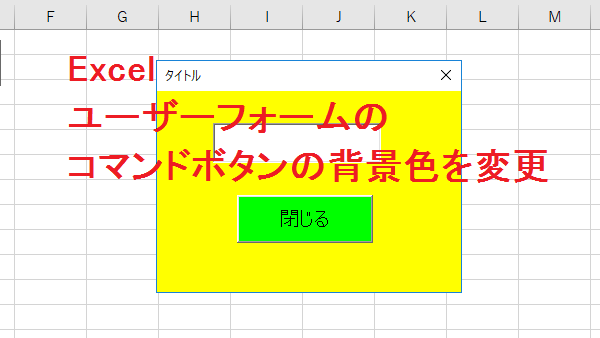
Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記



図面の背景色を変更するには 図脳クラブ



共有テンプレート Free Spirit カスタマイズ 上に戻るボタンの背景色と文字色を変更 Heart On My Sleeve



アイコン 背景 色 スポーツ 有名 平ら ボタン 白 ボール 広場 背景 色 シリーズ スポーツ ボタン 平ら 有色人種 Canstock



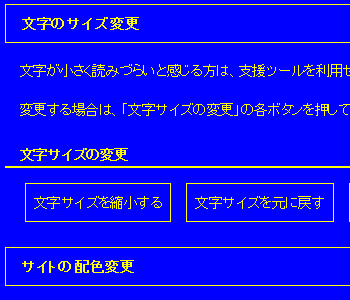
文字サイズ 背景色の変更 国分寺市



青い空に赤ちゃん環境緑のボタンの背景色をあやす女 1人のベクターアート素材や画像を多数ご用意 Istock


Androidアプリ ボタンやedittextに背景色 枠線をつける Kuuur Net



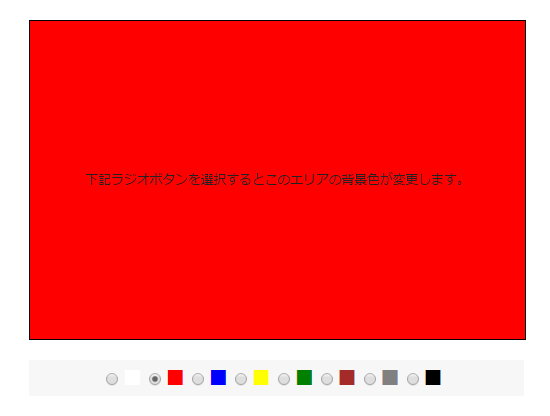
ラジオボタンを選択すると特定エリアの背景色を変更 選択結果をクッキーに保存するjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net



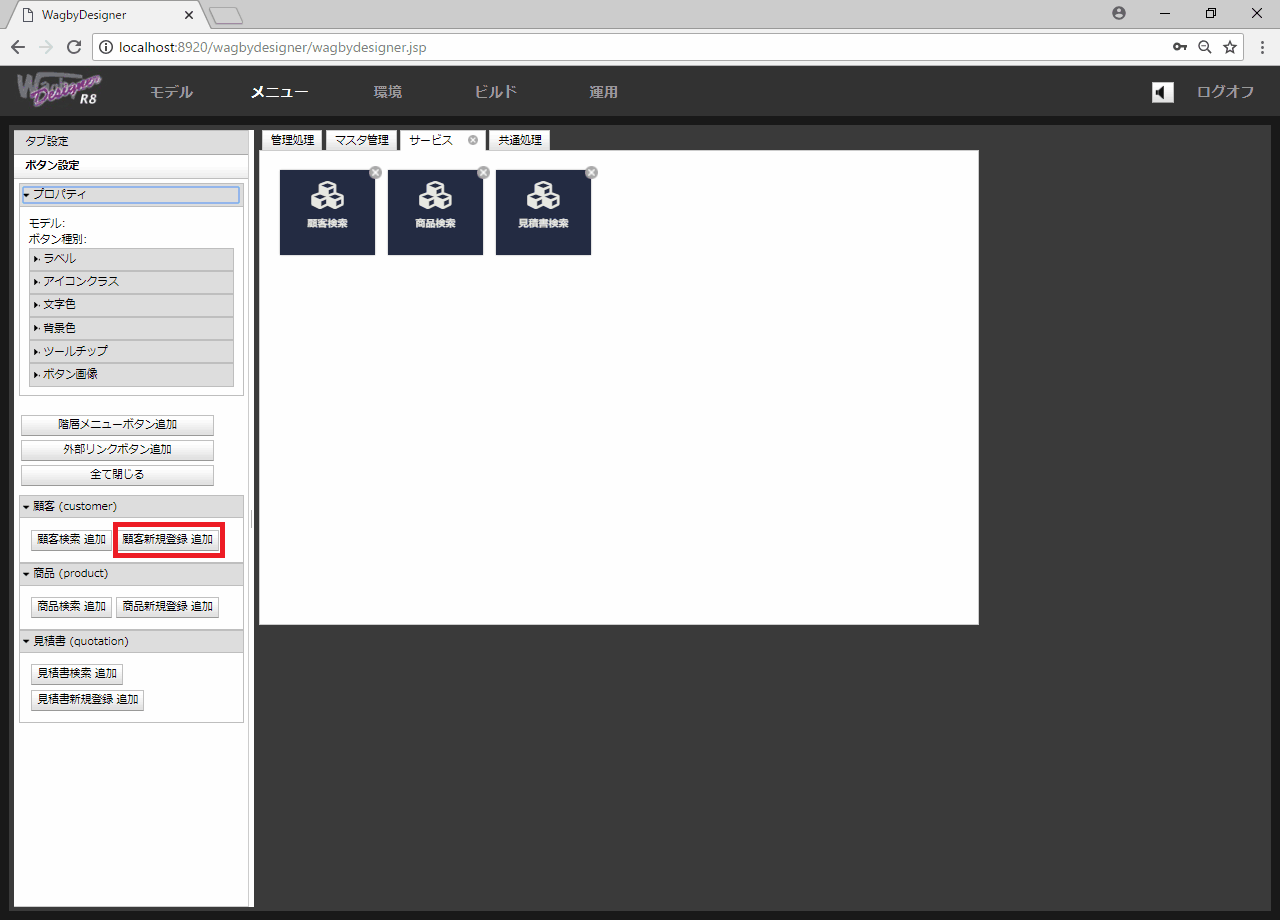
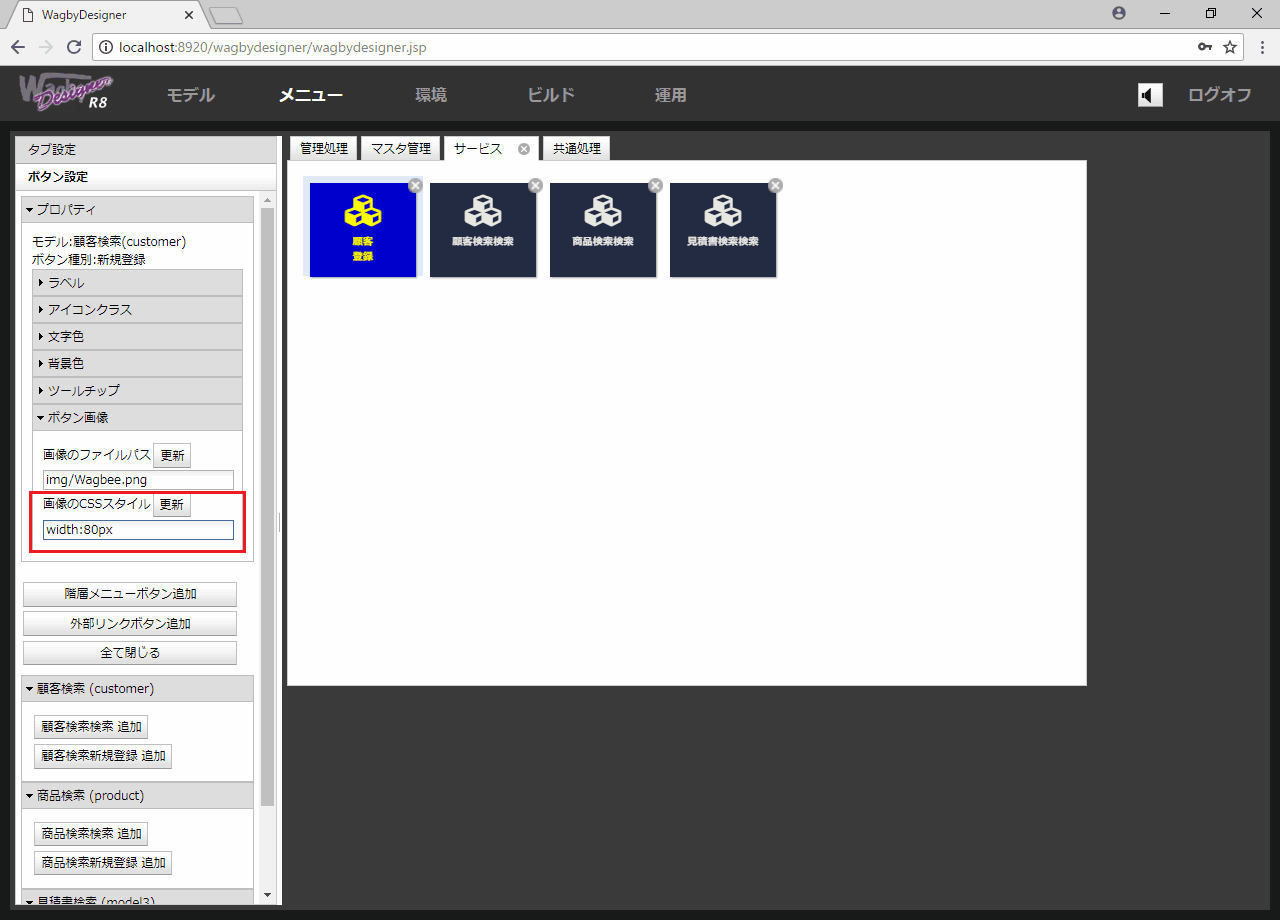
ボタン設定


Maya ビューポートの背景色を変える 色のスライダの仕様 ツールのボタンぜんぶ押す



コントロールの背景色を変更する コントロール別背景色変更 ボタン



ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ



C Wpf ボタンの マウスオーバーで背景色を変更する 時の範囲をコンテント以外にも適用したい Teratail



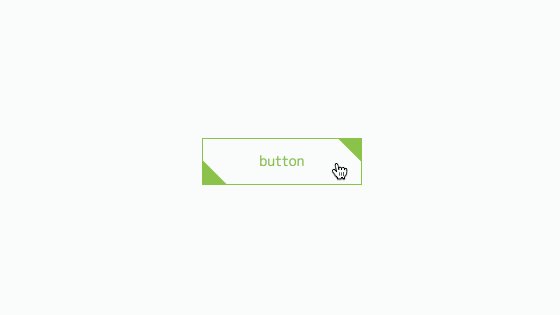
装飾系 ボタンデザイン Hoverで中央から斜めに背景の色が変わる Copypet Jp パーツで探す Web制作に使えるコピペサイト



ラジオボタンを選択すると特定エリアの背景色を変更 選択結果をクッキーに保存するjquery 創作サイトから中小企業まで東京都三鷹市で低価格高品質なホームページ制作 Soho I Ll Be Net



エラー時背景色の設定 エフトラefoサポートサイト



木の板 カラフルなボタン 古い木製のテクスチャ背景色ボタン の写真素材 画像素材 Image


Devexpress でのラジオボタンリストの背景色設定 Devexpress 株式会社アキュラ Aqu Rex



ボタンの前景色 背景色の設定と背景の透明 非透明の切り替え Swingを使ってみよう



ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ



Swift Ios Uiボタン Button の装飾の仕方 ボーダー 角丸 背景色 幅 Width 高さ Height 位置 Xcode Rara Land



配列の背景色を設定する Genetyx Mac 簡易マニュアル



ボタン 背景 色 ブランク 横 いくつか 旗 テンプレート Canstock



背景色を変更する方法 嘉麻市ホームページ



Datagridview内のボタン背景色および文字色を変更する方法 ボス級社内seのお役立ち技術情報



Excel マクロボタンの作り方と装飾


イメージ カラー パレット アイコン黒背景色照らされた球形ガラス ボタンで 黒または暗い色のテンプレートを使用することができます ストックベクター C Renegadehomie


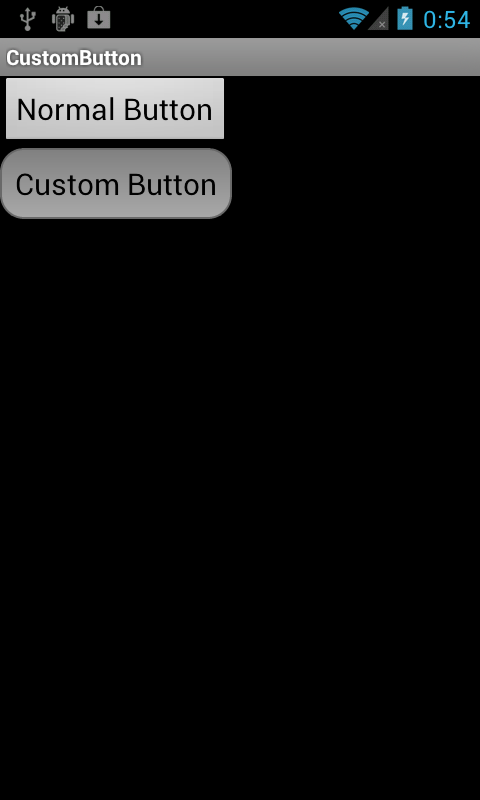
Android Layoutの背景色を動的に変更するサンプル Tryshapecolor00 サンプルプログラム工場



描画画面の背景色を変更したい Varicad 製品サポート情報



Css ラジオボタンの背景色を選択肢によって変更する方法



背景色を変更する方法 西会津町公式ホームページ



ラジオボタン選択時に背景色を変える方法 非選択時には色がつかない Jquery 日曜 午後 六時半



コマンドボタンの背景色 ポイント時とクリック時の色を設定 Access 10 初心者のためのoffice講座



Unity Ugui 状態によってボタンの色を変える ヒナタ製作所



Stinger8カスタマイズ ページトップへ戻るボタンの背景色変更 思いだし にっき



背景色を変更する方法 宇美町ホームページ



背景色を変更する方法 海田町ホームページ



Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記



Swiftui 画面の背景色指定 カピ通信



イベント告知ページのボタン色設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



ボタンパーツの機能を改善しました


うら紙のメモ Javascript ボタンを押下して背景色を変更


文字背景色の変更方法について Iq Cmsサポート



バナー広告の背景やアクションボタンの色が勝手に指定される問題 Ad Journal アドジャーナル



C ボタンの背景色を元に戻す方法 イメージングソリューション



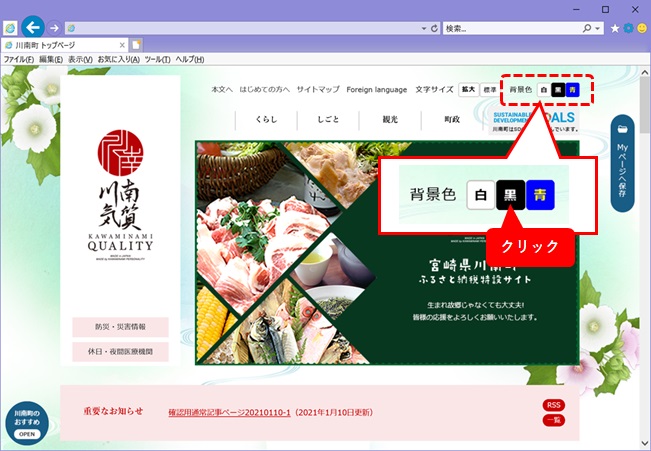
背景色を変更する方法 川南町



メンバーページのテキストやボタンの色を変更する メンバーページデザイン設定 無料の予約システム イベント管理システム付ホームページ作成サービス Selecttype セレクトタイプ 公式ブログ



Datagridview内のボタン背景色および文字色を変更する方法 ボス級社内seのお役立ち技術情報



ボタン設定


Wpf マウスオーバー時のボタンのボーダーと背景色をデフォルトから変更する ぐーたら書房


アクセシビリティへの配慮 サイト情報 東京医療生活協同組合 新渡戸記念中野総合病院



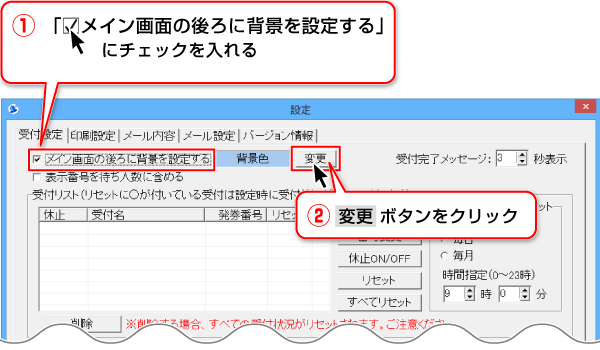
De Net 受付 順番発券機 オンラインマニュアル



Excel ユーザーフォームのコマンドボタンの背景色を変更する Backstylem Backcolor リリアのパソコン学習記



Swift ボタンに装飾 背景色や角丸枠などをつける方法 ぴっぴproject



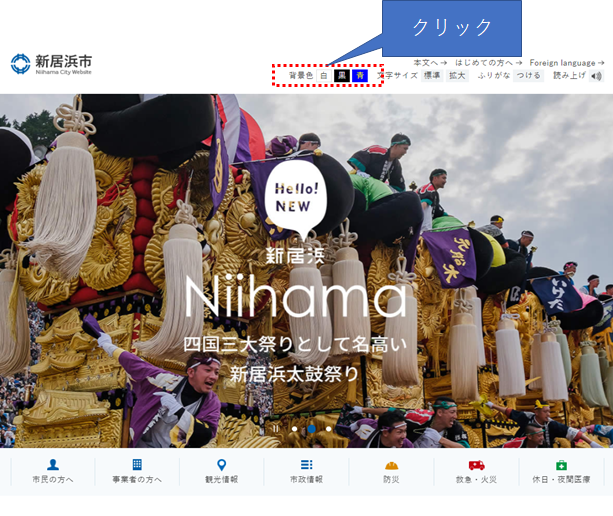
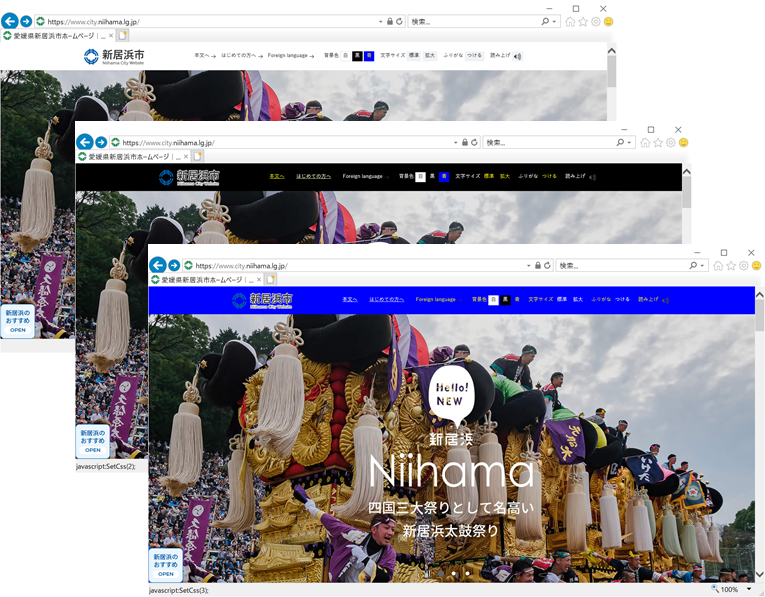
背景色を変更する方法 愛媛県新居浜市ホームページ 四国屈指の臨海工業都市



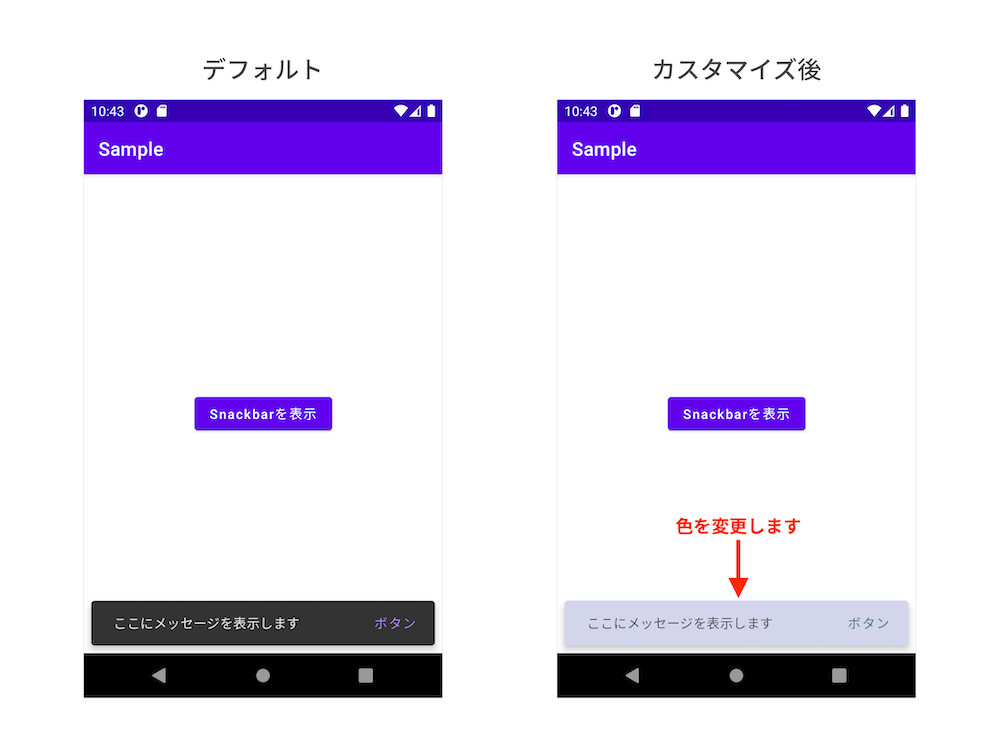
Android Studio4 1 Snackbar の文字色 背景色を変更する方法



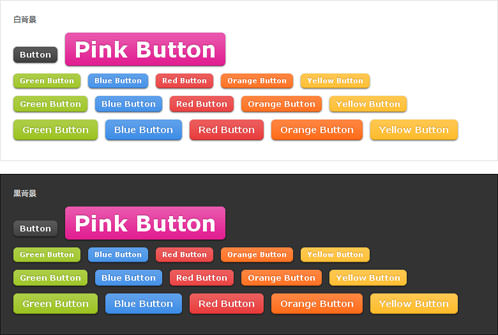
Css3ボタン Css3デザイン スタイルシート Css Php Javascript Room



Vba ユーザーフォーム背景色を変更する 自恃ろぐ Jizilog Com



C ボタンの背景色を元に戻す方法 イメージングソリューション



青色の背景色のボタン の写真素材 画像素材 Image



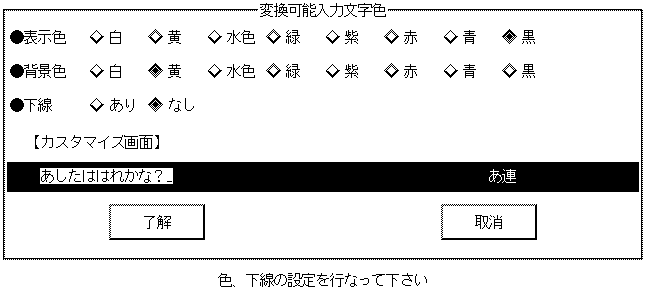
Test Documentation Home Atok8 ユーザーズガイド パート Iii 環境のカスタマイズ 第 10 章 環境のカスタマイズ Atok8 環境設定ツールによるカスタマイズ 表示色の変更 Atok8 ユーザーズガイド Previous キー割り付けのカスタマイズ Next



Excel Vba オプションボタンの背景色をオシャレにする ふうふのしあわせ講座



Windows Form のボタン背景色変更とenabled Falseの振る舞い Qiita


Kinoppy Help For Ios Q ビューアの背景色を変えたい



コマンドボタンの背景色の設定 Access 10 初心者のためのoffice講座



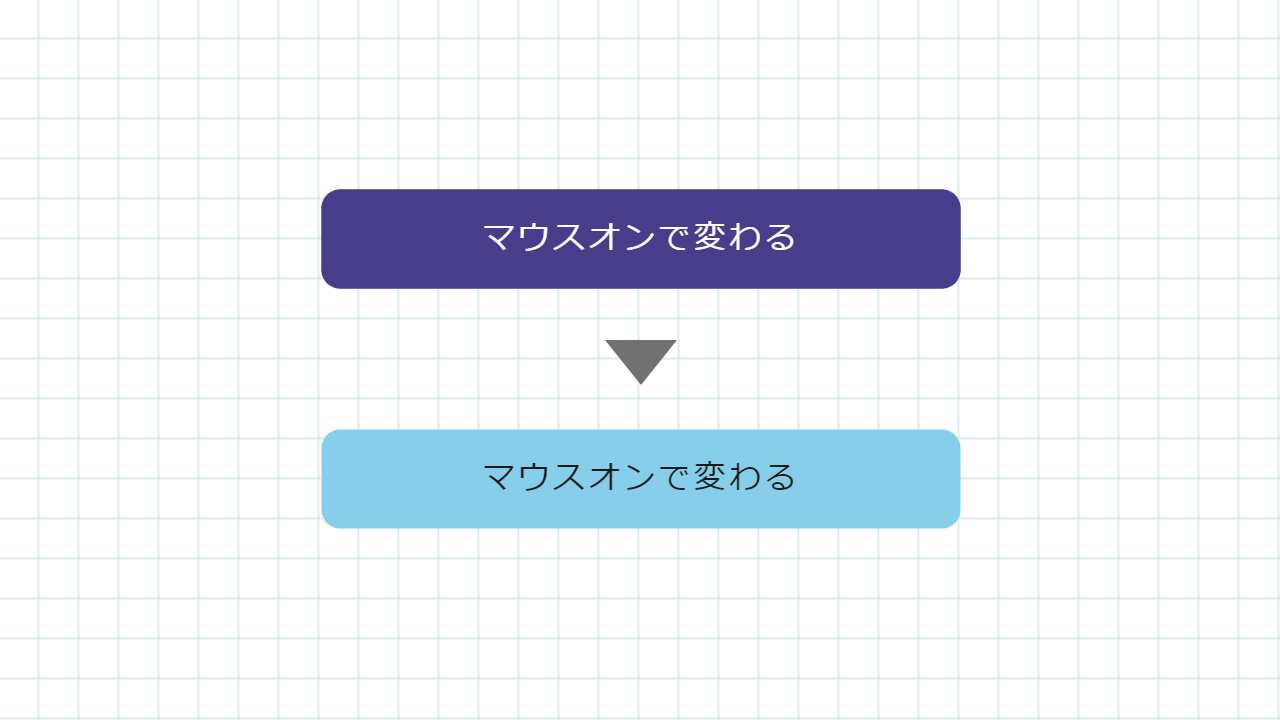
Python Tkinter マウスカーソルのホバー時にラベルやボタンの背景色を変更する Office54


ページの背景 Word入門



ホバーしたときに 中心から波紋が広がっていくように背景色が反転するボタンの作り方 ゆうやの雑記ブログ



背景色を変更する方法 愛媛県新居浜市ホームページ 四国屈指の臨海工業都市



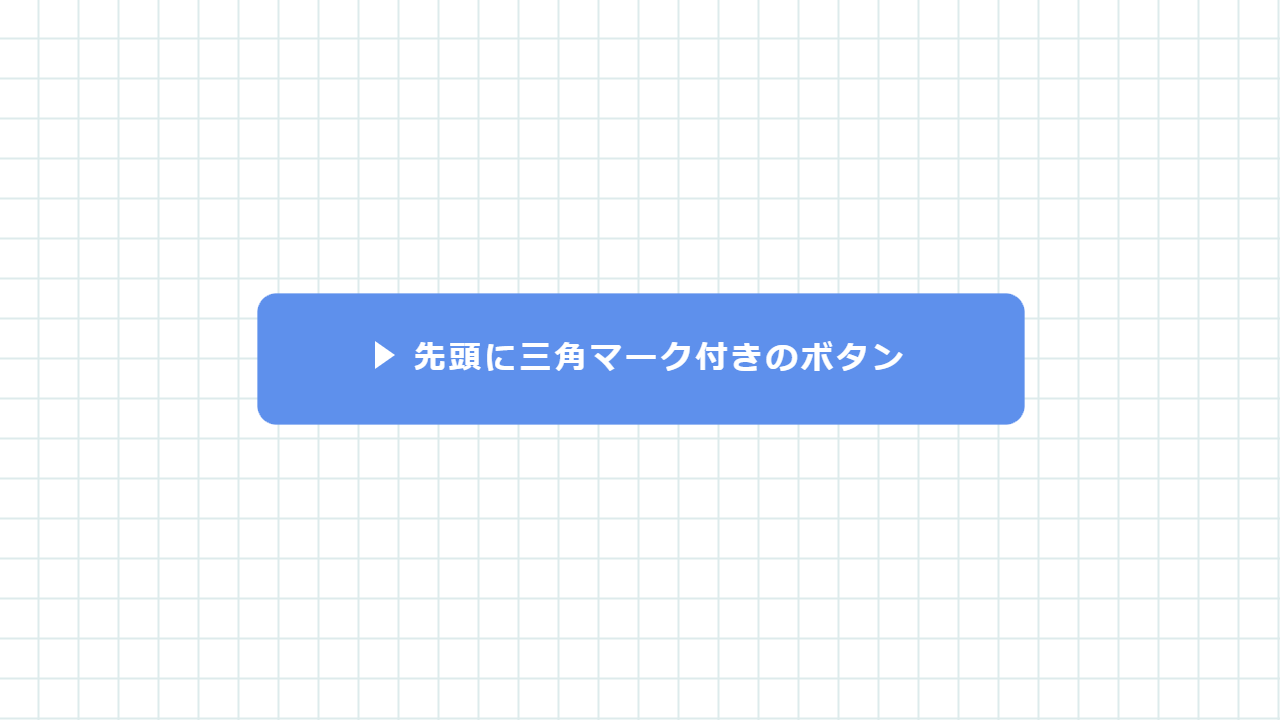
先頭に三角マーク付き マウスを乗せると背景色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea


選択セルの文字色をセルの背景色と同じにする アドインソフトの説明



Android Shapeタグを使ってボタンの背景色をグラデーションにする方法 Techbooster



背景色の変更 Ver 4 2 0以降 Mesh Wiki



背景色を変更する方法 南あわじ市ホームページ



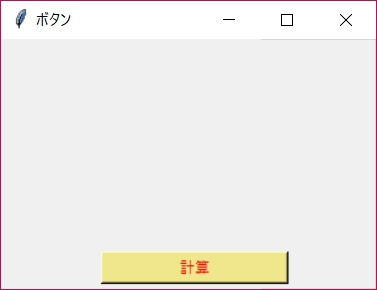
Python ボタンの作成 文字色 背景色 Tkinter 鎖プログラム



第19回 上手に配色するためのコツとテクニック 縁の下のuiデザイン 少しの工夫で大きな改善 Gihyo Jp 技術評論社



マウスを乗せると背景色と文字色がふわっと変わるボタン 角丸 横幅固定 Html Css サンプル Code Idea



0 件のコメント:
コメントを投稿